07. Relative Flow
intro to relative flow
* {
position: relative;
}The relative flow is a variant of the normal flow and behaves basically the same. But, the relative flow adds some new abilities.
The relative flow allows you to shift the position of elements after they've been laid out in the normal flow.
.relative {
position: relative;
top: 10px;
left: 10px;
bottom: 10px; /* redundant if you've already defined top */
right: 10px; /* redundant if you've already defined left */
}You can think of these new CSS properties, top, left, bottom and right, as adjustments to the normal flow. Setting any of them to any pixel value will shift the element by that much from where it would have ended up in the normal flow.
Relative Shift
INSTRUCTOR NOTE:
Note that you can use positive and negative pixel values. You aren't changing the width or height, only the position. As you can't shift an element both directions in one axis simultaneously, you should only use one of top and bottom or one of left and right at a time.
Let's add another <div> and break down this example some more. Here's the HTML to start (notice that position: relative is commented out):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Relative Flow Example</title>
<link href='https://fonts.googleapis.com/css?family=Source+Sans+Pro' rel='stylesheet' type='text/css'>
<style>
* {
box-sizing: border-box;
font-family: 'Source Sans Pro', sans-serif;
font-weight: bold;
}
div {
display: inline-block;
border: 2px solid #2e3d49;
width: 300px;
height: 50px;
}
div:nth-child(even) {
background-color: #02b3e4;
}
div:nth-child(odd) {
background-color: #ecc81a;
}
.shift {
/*position: relative;*/
top: 10px;
left: 10px;
}
.relative {
position: relative;
}
</style>
</head>
<body>
<div>I'm an inline-block div!</div>
<div class="shift">I'm an inline-block div!</div>
<div>I'm an inline-block div!</div>
</body>
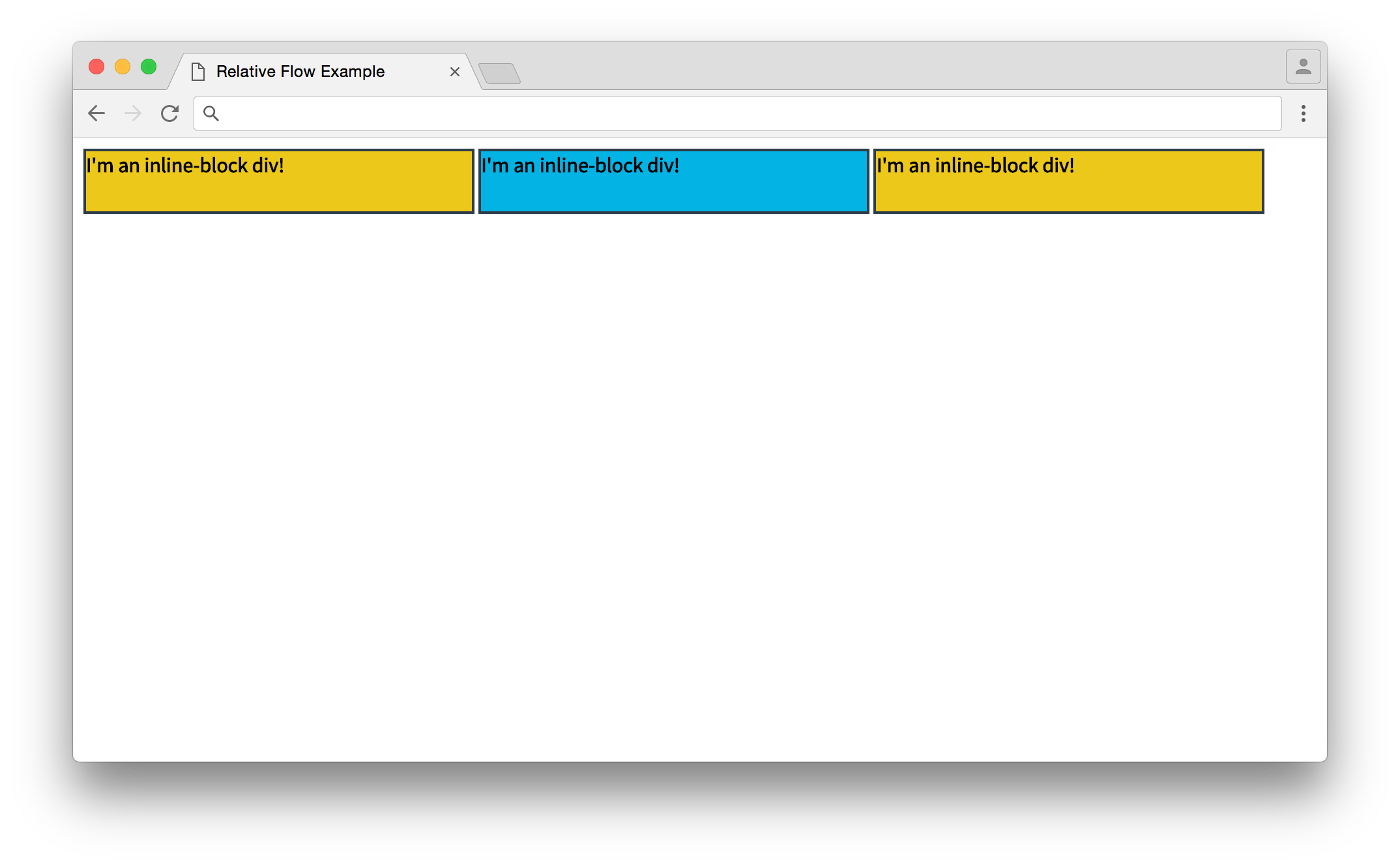
</html>three divs

The normal flow. As all three divs are inline-block, they display in the same line.
make them relative
This shows exactly what you'd expect with the normal flow. Now I'll uncomment position: relative in the .shift ruleset, which should change the position of the second <div> (you should try this out with developer tools on your own!).
.shift {
position: relative;
top: 10px;
left: 10px;
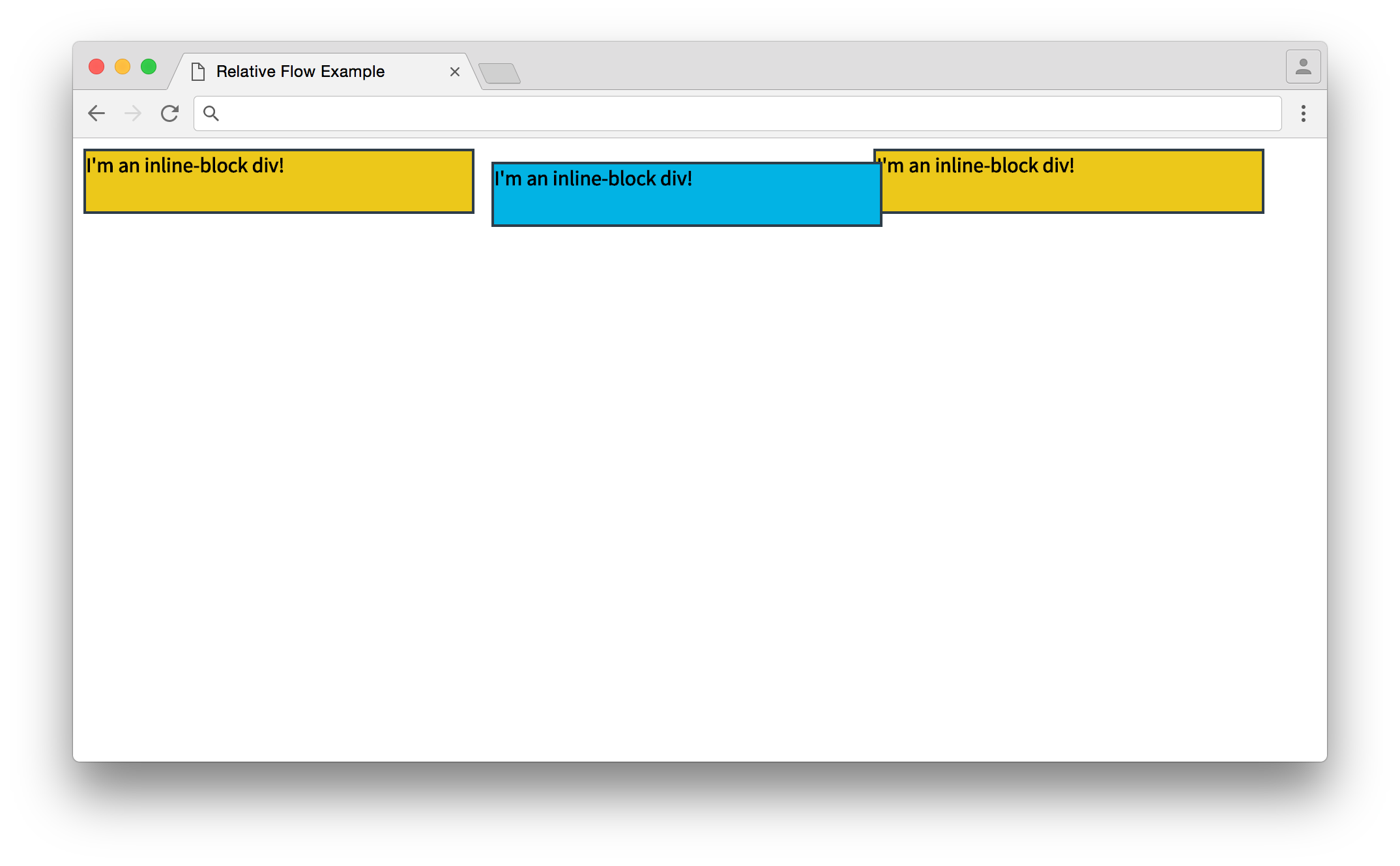
}relative shifts

The relative flow. The second div is in a new position!
coordinates
The relatively positioned .shift element moved from its original position down by 10 pixels and right by 10 pixels. Now, it may seem weird that the element moved down when the top property was added, but it makes sense when you consider the coordinate system that browsers use.
You're probably familiar with the Cartesian coordinate system from geometry or the Polar coordinate system from trigonometry. Browsers use a slightly different coordinate system.
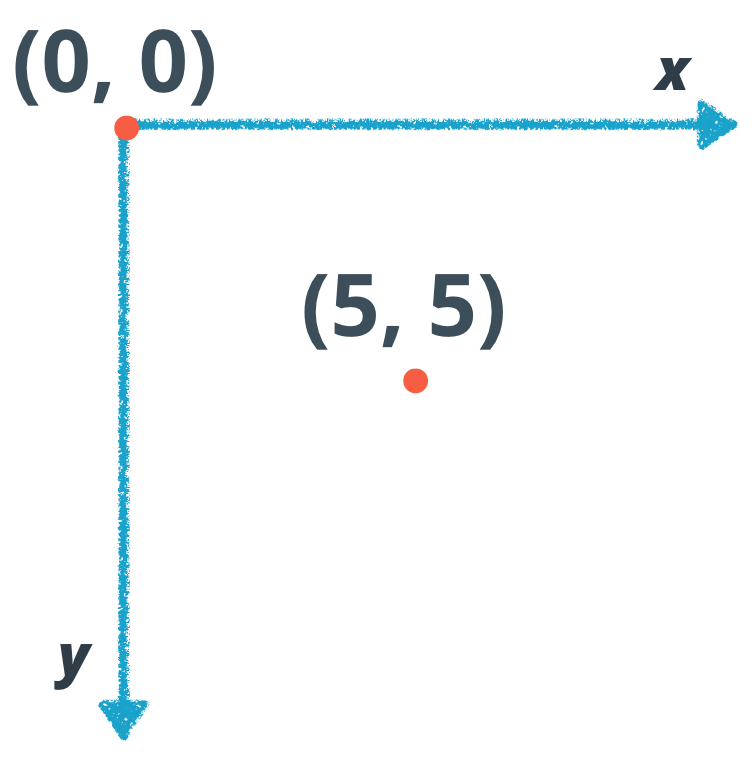
browser coordinate system

The coordinate system that browsers use. The vertical axis, y, starts at 0 at the top and gets more positive as you go down, while the horizontal axis, x, starts at 0 on the left and gets more positive as you move right.
browser coordinates
Similar to the Cartesian coordinate system, there are x and y axes. But while the y-axis in the Cartesian system gets more positive as you go up, the y-axis in browsers starts with 0 at the top and gets more positive as you move down.
Thus, when you set top to a positive number, you're actually moving the element down. And if you make left a positive number, you move the element to the right!
finale
Did you notice how the third element didn't move in the last example? Even after the second element shifted, the third element stayed in place. You'll be exploring why in the next quiz.